| NTKO OFFICE文档控件BS应用开发原理及架构
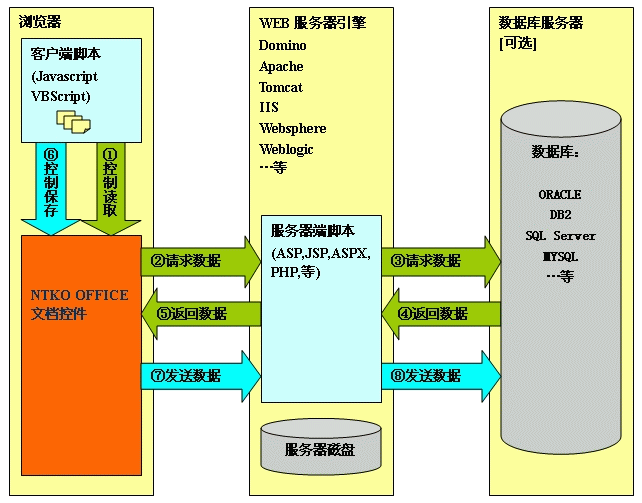
1、BS应用开发的总体流程如下图所示:描述如后。

①、浏览器通过页面装载控件,并且在页面的body的onload代码中,通过<object>标记的id,得到控件对象。并调用控件对象.BeginOpenFromURL(URL)或者控件对象.OpenFromURL(URL)方法打开文档。这个URL可以是服务器上的一个实际存在的文件,比如,/app/docs/111.doc,或者,也可以是一个动态的服务器脚本程序,比如,/app/readdoc.jsp?docid=4。我们以BeginOpenFromURL("/app/readdoc.jsp?docid=4")为例。(或者,如果是新建文档,本步骤也可以直接调用控件对象.CreateNew("Word.Document")创建新文档。如果是这样,则直接跳转到第⑥步)
②、此时,NTKO OFFICE文档控件执行BeginOpenFromURL方法,此方法将向WEB服务器发送一个GET请求,请求服务器URL:"/app/readdoc.jsp?docid=4"。
③、WEB服务器收到控件的请求之后,执行readdoc.jsp,在此脚本中,获得docid的值,根据需要连接数据库服务器读取文件,或者直接从本机磁盘读取文件。
④、如果WEB服务器从数据库请求数据,数据库返回数据给WEB服务器脚本。
⑤、WEB服务器将第③步或者第④步得到的文件流数据,以二进制流方式返回给控件。控件接收到数据之后将显示文档。如果②-⑤中间的任何步骤出错,根据不同的情况,控件将显示“网络传输错误”或者“文件存取错误”。
⑥、用户编辑文档之后,点击网页上的按钮保存,网页按钮通过JavaScript或者VBScript代码,调用控件对象.SaveToURL方法。比如,我们假设调用的方法是控件对象.SaveToURL("uploadedit.jsp","EDITFILE","","mydoc.doc",0);
⑦、控件执行SaveToURL方法。将SaveToURL方法的第5个参数指定的FORM中的数据提取,并和文档控件中的数据一起,向WEB服务器发送一个post请求到SaveToURL方法的第5个参数指定的URL,也就是"uploadedit.jsp"。
⑧、WEB服务器接收到请求并调用"uploadedit.jsp"处理请求。从"uploadedit.jsp"看来,相当于用户提交了一个FORM,只是FORM中多了一个<input type=file name="EDITFILE">文件域,并且用户选中了一个文件"mydoc.doc"。"EDITFILE"和"mydoc.doc"都是客户端JavaScript通过参数调用传递给SaveToURL方法的,都可以自己定义。WEB服务器执行"uploadedit.jsp",读取控件提交的数据和文件,可以将数据保存到数据库服务器,或者保存到服务器本机磁盘。如果执行成功或者失败,WEB服务器应该向控件返回一个字符串来标识执行的状态。如果WEB服务器执行"uploadedit.jsp"的时候遇到了错误,则返回给控件的HTTP状态码不是200 Ok的时候,控件将显示“网络传输错误”。
有关SaveToURL方法的详细资料,您可以参考《NTKO OFFICE文档控件4.0编程接口参考》。
2、控件设计的3层体系总结
从以上描述可以看出,在BS开发的过程中,无论在任何情况下,控件都不会直接与数据库服务器打交道。而是在打开文档的时候,从WEB服务器中间层请求数据,在保存文档的时候,将数据发送给WEB服务器中间层去处理。因为控件设计的时候采用了标准的协议,控件SaveToURL方法发送数据的协议,实际上和从浏览器FORM中提交文件,采用了同样的协议。也就是说,只要WEB服务器能够处理一般的<input type=file>,就可以处理控件发送的数据。这样,不仅可以最大限度的兼容所有的WEB服务器,而且,开发商之前采用文件上传方式处理文档的代码,在很大程度上都可以重用,进一步降低了控件集成的学习难度和工作量。
3、编程的一般过程
在网页中使用NTKO OFFICE文档控件的一般编程过程如下:
1)在网页的HTML的Head的<Script部分,定义全局变量ntkoobj。这个变量将用于保存NTKO OFFICE文档控件对象变量。并定义方法function initDoc(docURL)如下所示:
<html>
<head>
....
<script language="JavaScript">
var ntkoobj = null;
....
//初始化文档的function。docURL是文档在服务器上的相对当前网页的URL,或者绝对URL
function initDoc(docURL)
{
}
</script>
2)在网页中合适的地方,使用<script src="ntkoGenObj.js"></script>引入用于创建NTKO OFFICE文档控件的js文件。比如:
<body>
......
<script src="ntkoGenObj.js"></script>
......
</body>
3)在网页的同名目录,创建一个js文件,命名为ntkoGenObj.js 其内容如下:
document.write('<object id="TANGER_OCX" classid="clsid:C9BC4DFF-4248-4a3c-8A49-63A7D317F404" ');
document.write('codebase="OfficeControl.cab#version=4,0,0,6" width="100%" height="100%"> ');
document.write('<param name="Toolbars" value="-1"> ');
document.write('<param name="BorderStyle" value="1"> ');
document.write('<param name="Titlebar" value="0"> ');
document.write('<param name="Menubar" value="-1"> ');
document.write('<SPAN STYLE="color:red">不能装载NTKO OFFICE文档控件。请在检查浏览器的选项中检查浏览器的安全设置。</SPAN> ');
document.write('</object> ');
3)在HTML网页的<BODY>的onload的代码中,调用初始化文档的代码。 initDoc(docURL).其中docURL是需要打开的文档的URL.docURL可以是一个后台的ASP,JSP等变量。比如<% = docURL %>。比如:
<body onload='initDoc("<% = docURL %>";')>
4)在function initDoc(docURL)的实现中,加入如下代码:
function initDoc(docURL)
{
//得到控件对象变量
ntkoobj = document.all("TANGER_OCX"); //"TANGER_OCX"是网页中的NTKO OFFICE文档控件的ID
if(null == ntkoobj)
{
alert("NTKO OFFICE文档控件未能正确装载。请在本页面装载时窗口上方出现的提示条上点击安装ActiveX控件,并在随后出现的安装ActiveX的对话框中选择'是'。");
return;
}
//如果没有传入docURL,则创建一个Word文档对象。
if( (null == docURL) || (0 == docURL.length) )
{
ntkoobj .CreateNew("Word.Document");
}
else //否则,调用NTKO OFFICE文档控件的BeginOpenFromURL方法打开服务器上的文档
{
ntkoobj.BeginOpenFromURL(docURL);
}
}
5)接管控件的OnDocumentOpened事件,继续执行其它操作。如下所示:
<script language="JScript" for="TANGER_OCX" event="OnDocumentOpened(str,obj)">
</script>
6)在网页中合适的位置插入按钮或者其它HTML元素,点击时调用控件的SaveToURL方法将用户对NTKO OFFICE文档控件中文档的修改保存到web服务器:
var retStr = ntkoobj.SaveToURL(......);
//此时,retStr就是服务器返回的数据,您可以用任何方式显示。
|